
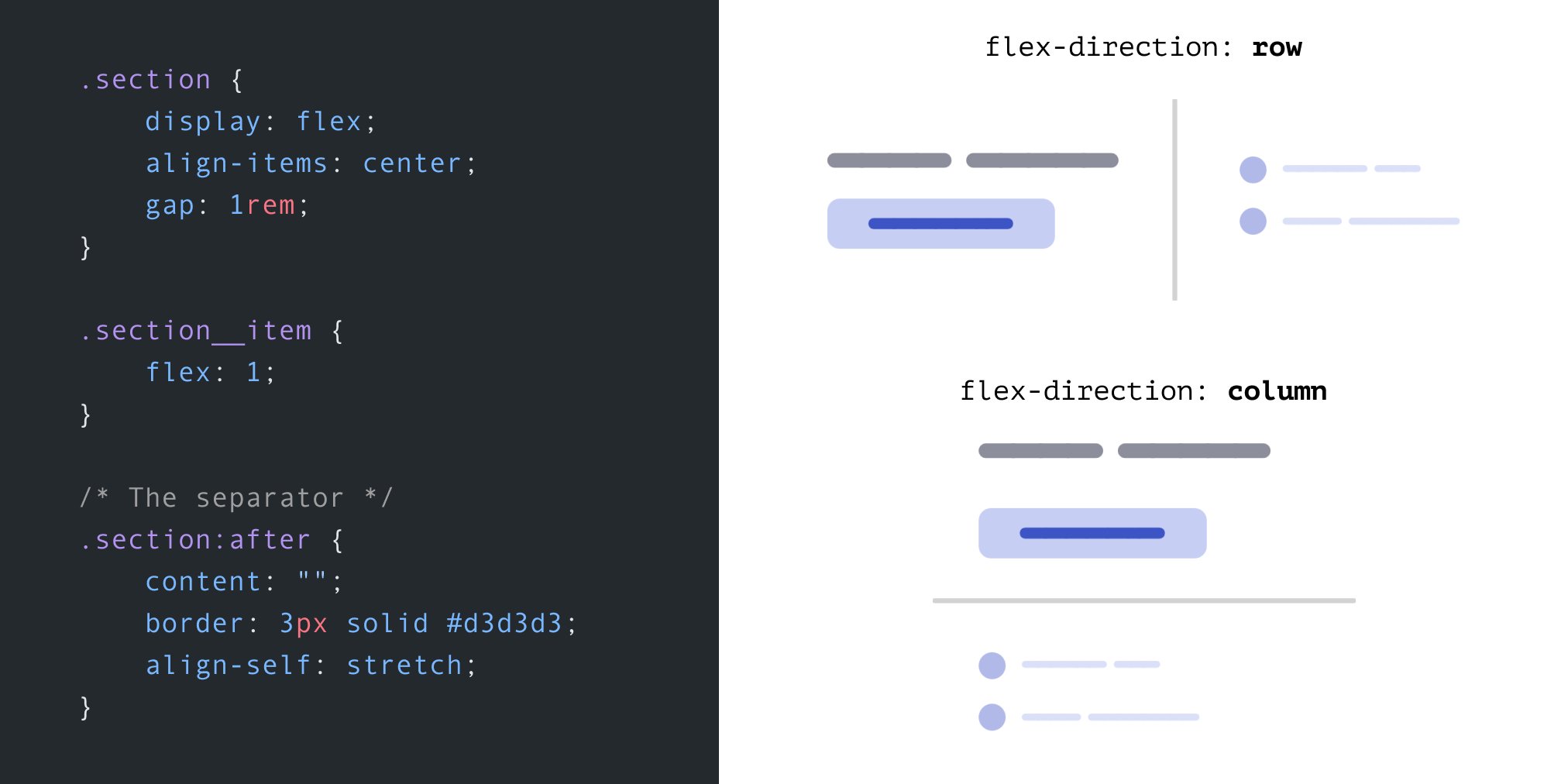
Ahmad Shadeed on Twitter: "CSS Tip 💡 Use a dynamic line separator that changes from horizontal to vertical depending on flex-direction. No need for width or height. Just a stretched CSS border!

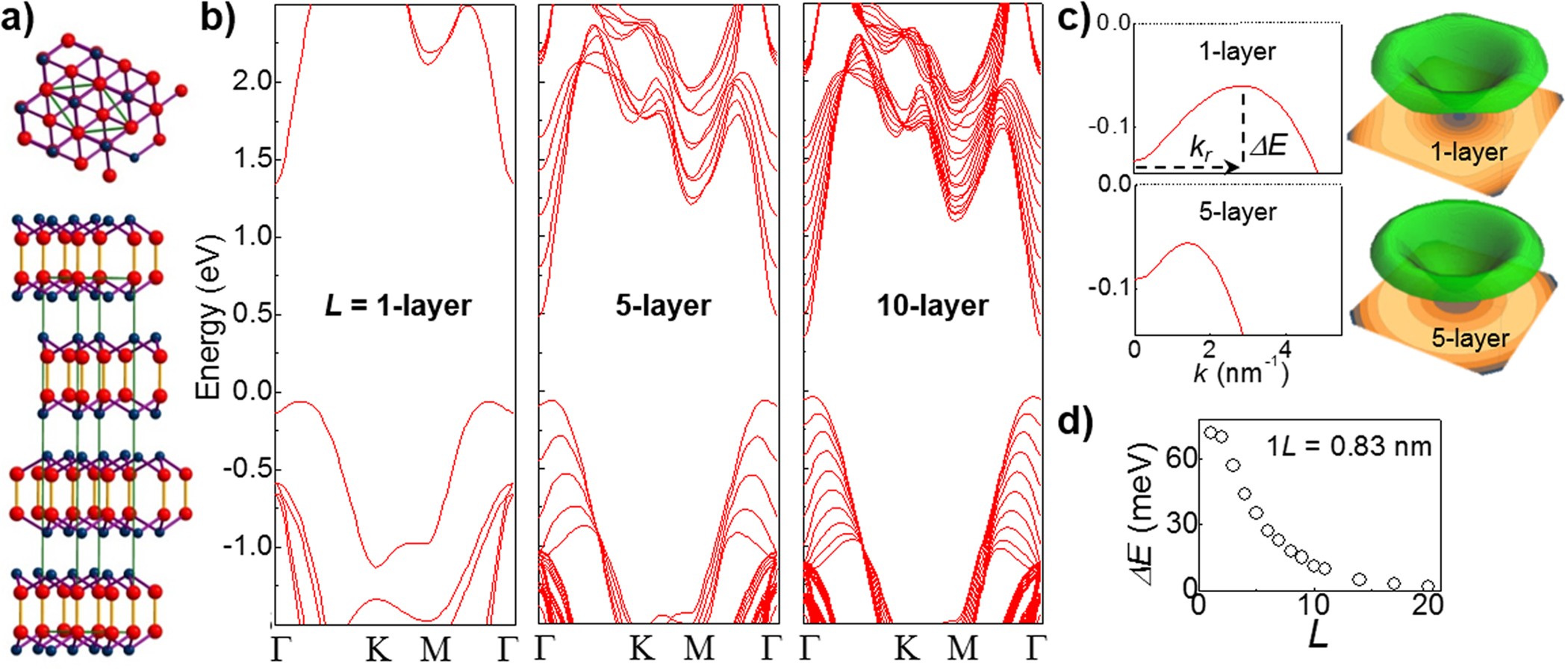
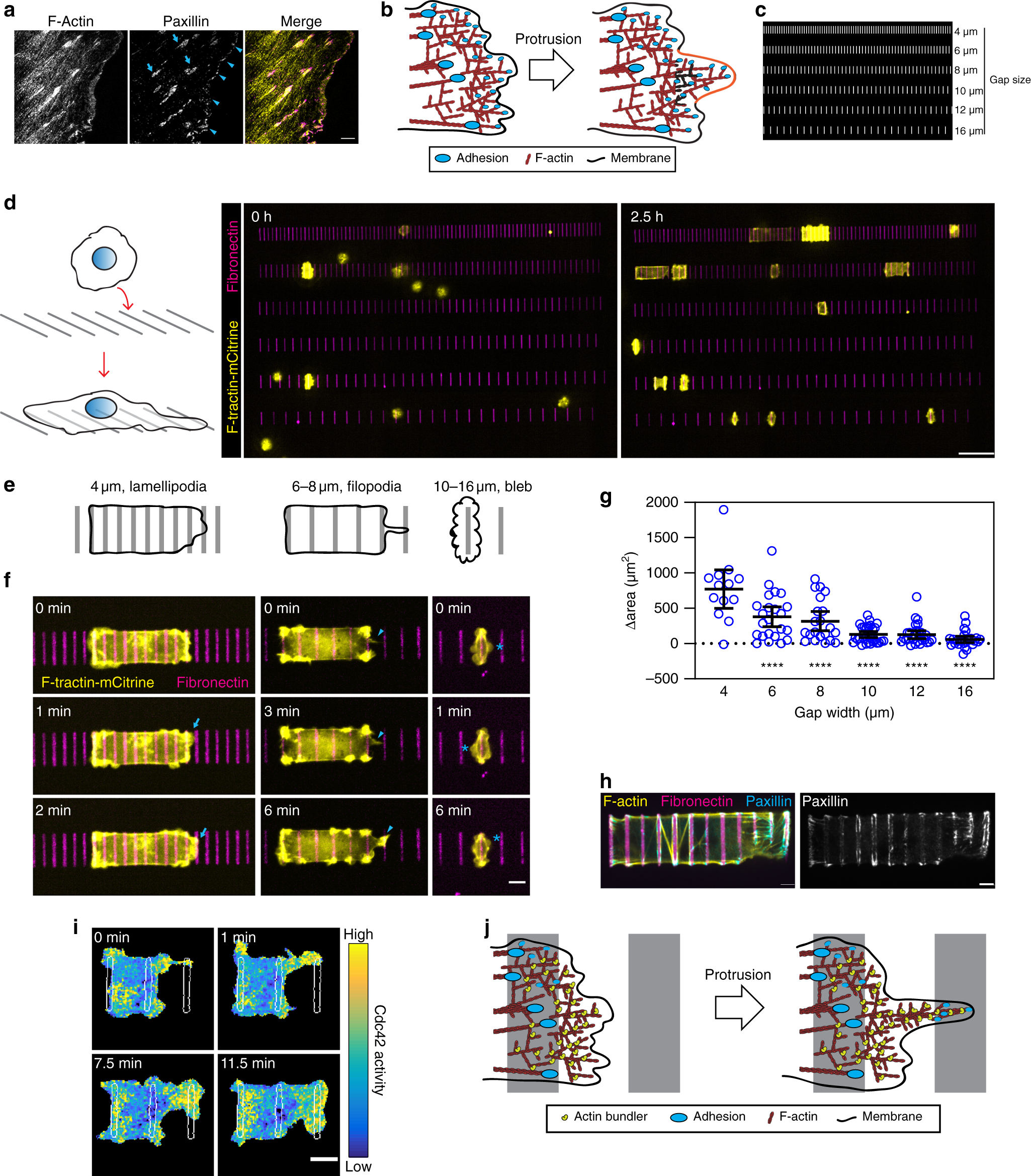
T-Plastin reinforces membrane protrusions to bridge matrix gaps during cell migration | Nature Communications

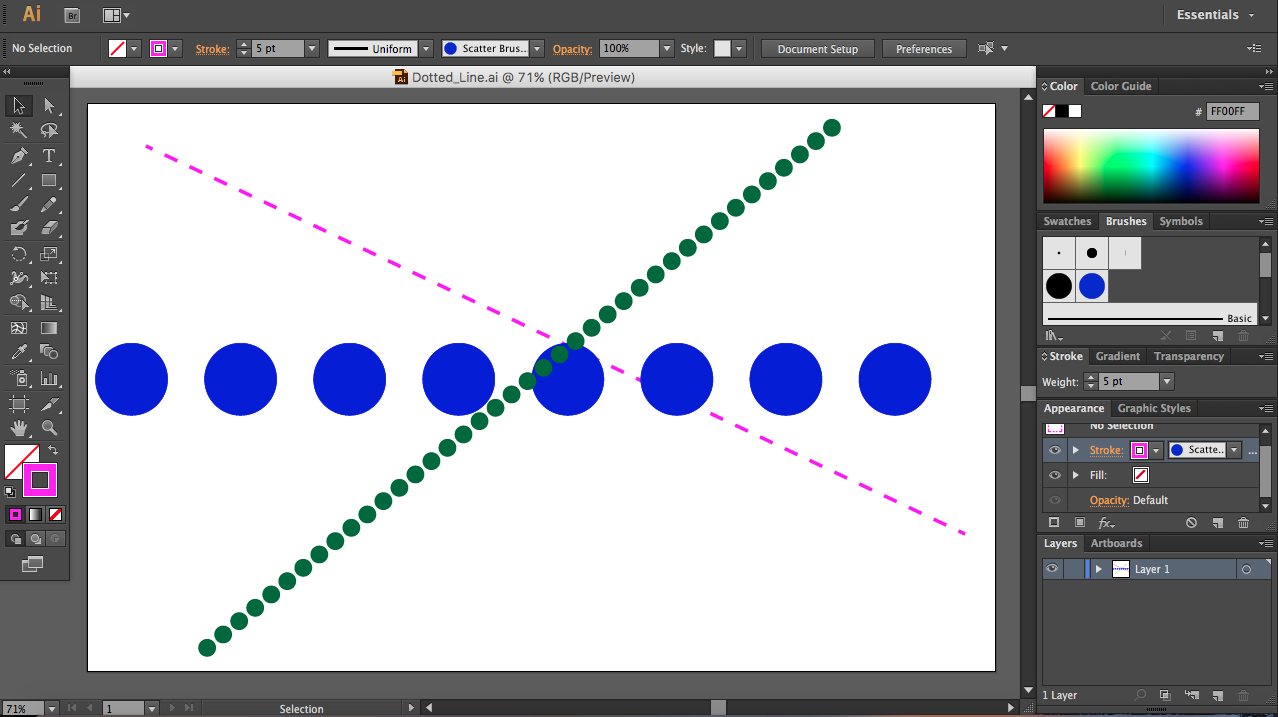
html - how do i add a curved dotted line around 3 divs one below other as attached in the image - Stack Overflow