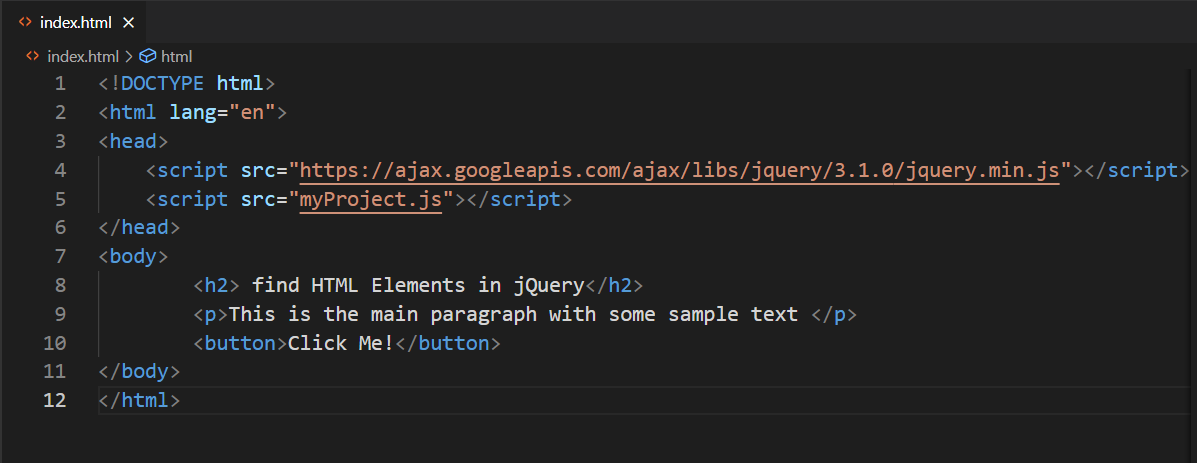
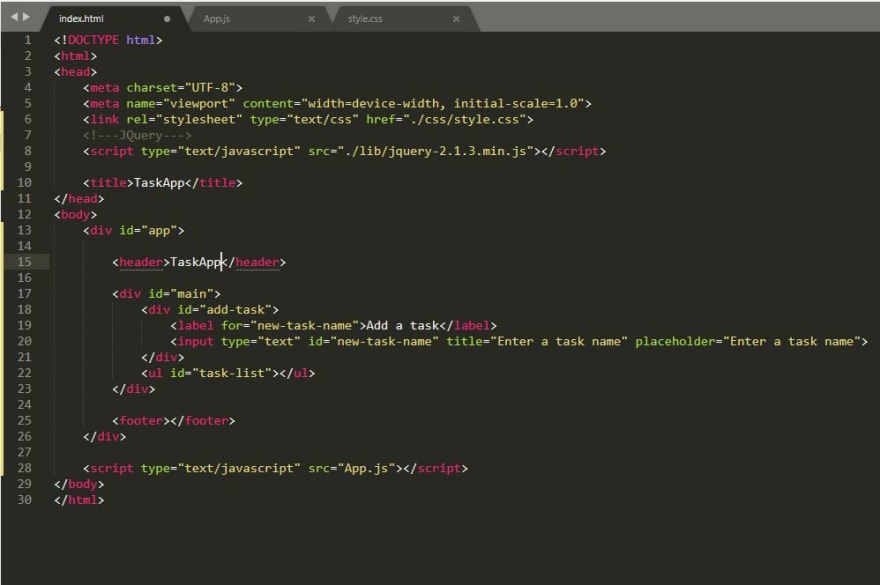
javascript - Is best practice when put script link jQuery at the end near </body> inside HTML page? - Stack Overflow

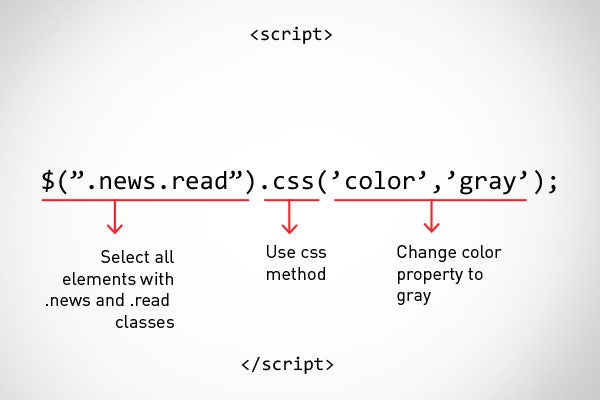
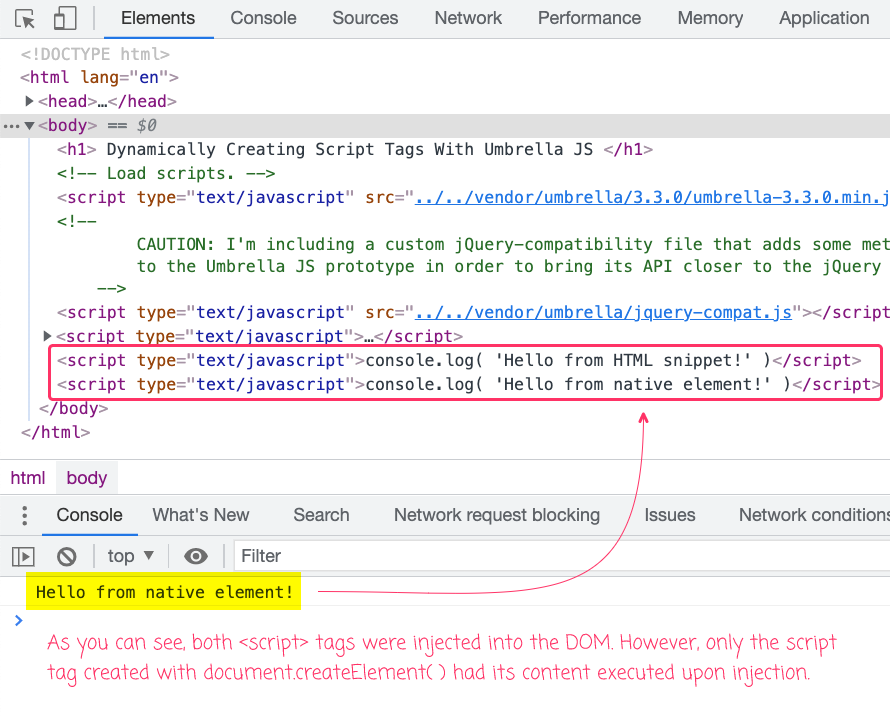
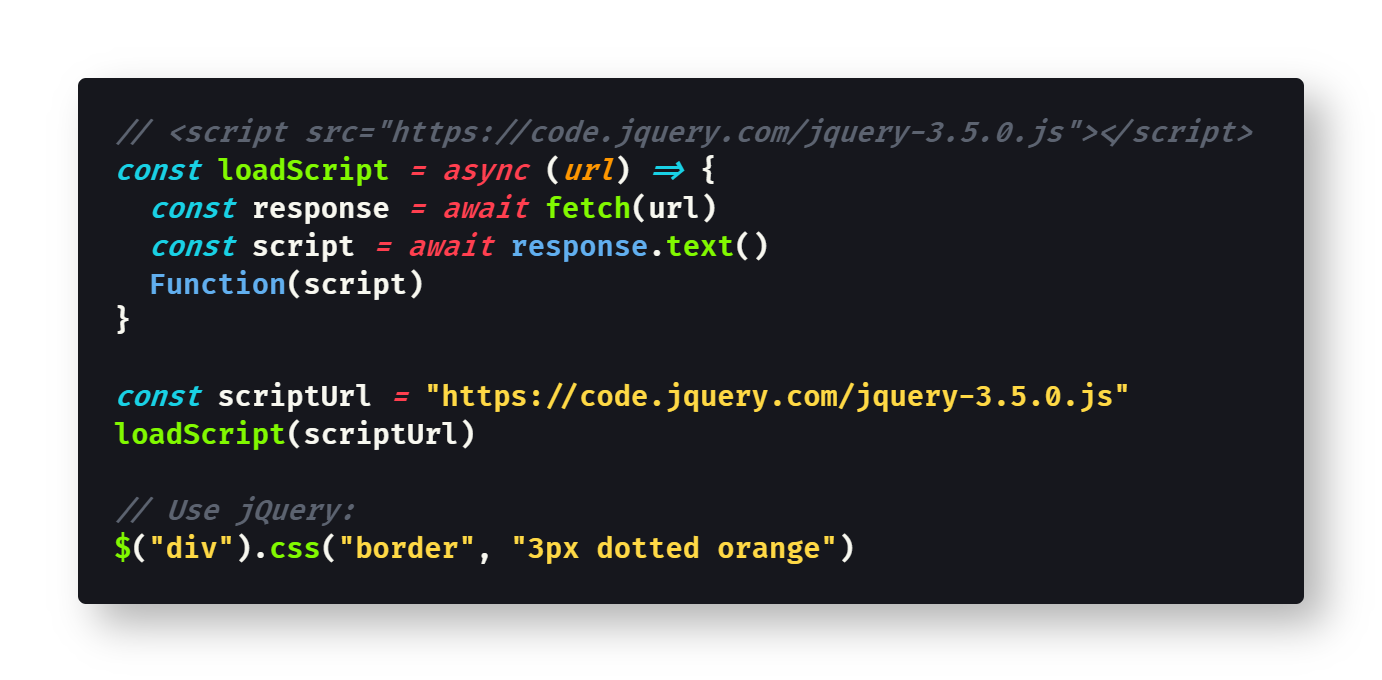
How to Load External JavaScript Files From the Browser Console | by Dr. Derek Austin 🥳 | Level Up Coding

Store HTML Table Values in a Javascript Array and Send to a PHP Script Using jQuery and Ajax | FourFront